主题名称:Simplifier
源码来源:https://typecho.work/archives/simplifier.html
Github:https://github.com/xiamuguizhi/simplifier
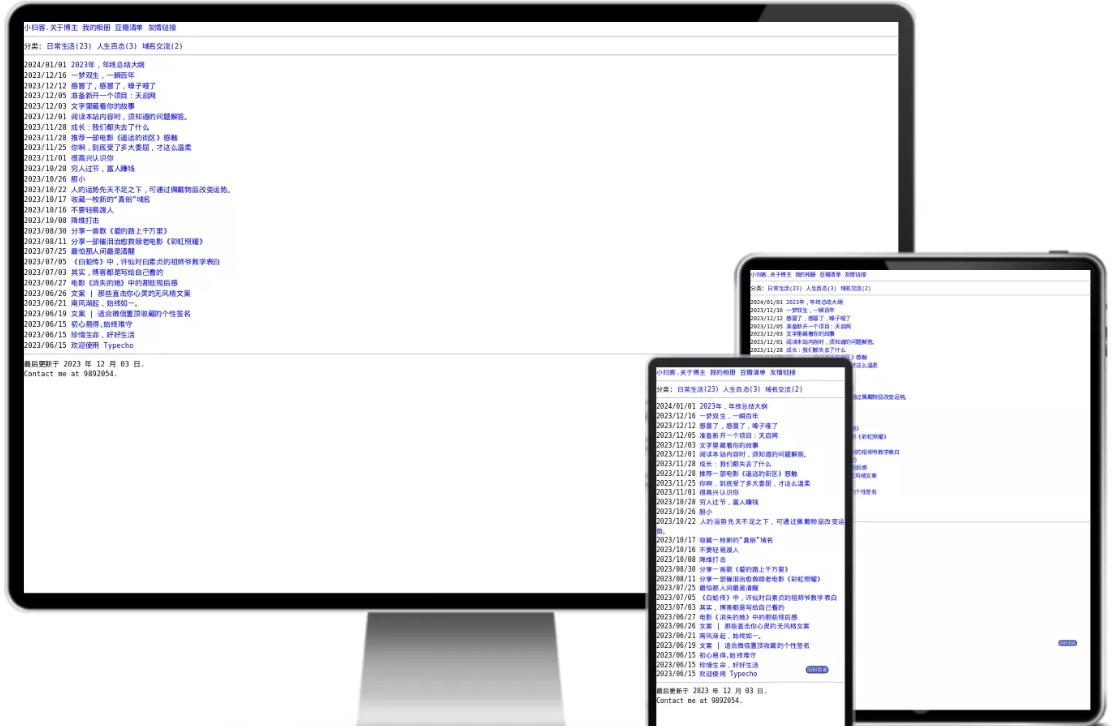
主题介绍:极简主题,自适应 无多余css js,适合纯写作,记录生活博友

二开对比:

功能介绍:
1.页面布局从左对齐改为两端对齐
2.大幅精简页面,删去分类,菜单,评论等功能,还原极致写作体验
3.适配Exsearch插件,增加最舒服的搜索功能
4.自适应黑白切换
5.更改顶栏和页脚,增加备案号区域
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="<?php $this->options->charset(); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title><?php $this->archiveTitle(array(
'category' => _t('分类 %s 下的文章'),
'search' => _t('包含关键字 %s 的文章'),
'tag' => _t('标签 %s 下的文章'),
'author' => _t('%s 发布的文章')
), '', ' - '); ?><?php $this->options->title(); ?></title>
<link rel="icon" type="image/svg+xml" href="https://wowood.cn/good.svg">
<link rel="stylesheet" href="<?php $this->options->themeUrl('prism.css'); ?>">
<link rel="stylesheet" href="<?php $this->options->themeUrl('prism-line-numbers.css'); ?>">
<script defer src="<?php $this->options->themeUrl('prism.js'); ?>"></script>
<script defer src="<?php $this->options->themeUrl('prism-line-numbers.js'); ?>"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/xiaoyanu/file-test@2021.11.23/more/dengxiang.js"></script>
<style>
/* 全局设置字体 */
* {
font-family: "微软雅黑", Arial, sans-serif; /* 设置字体 */
}
body {
word-break: break-all;
word-wrap: break-word;
text-align: justify;
font-size: 16px;
margin: 0;
padding: 0;
background-color: #f8f8f8;
color: #000;
padding-bottom: 40px; /* 避免内容被底部备案号覆盖 */
box-sizing: border-box;
overflow-y: scroll;
}
h3 {
font-size: 18px; /* 设置你需要的字体大小 */
line-height: 1.5; /* 设置行高 */
margin: 5px 0; /* 设置上下外边距 */
}
img {
max-width: 100%;
}
pre {
background: #f7f7f7;
margin: 1.25rem 0;
padding: .9375rem;
overflow: auto;
color: #000;
line-height: 1.5;
}
blockquote {
padding: 0 15px;
color: #000;
border-left: 4px solid #ddd;
}
table {
width: 100%;
border-spacing: 2px;
margin: 20px 0;
}
td, th {
padding: 5px;
text-align: center;
}
th {
background: #DDD;
}
td {
background: #EEE;
text-align: left;
font-size: 14px;
}
tr:hover td {
background: #ffa;
}
#top {
position: fixed;
bottom: 80px;
right: 30px;
opacity: 1;
cursor: pointer;
}
h1:before, h2:before, h3:before {
content: '# ';
color: #000;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 50px 20px 20px; /* 避免内容被固定导航栏遮挡 */
box-sizing: border-box;
}
.container p {
margin: 0;
padding: 0;
line-height: 1.5;
color: #000;
font-size: 16px;
}
@media (max-width: 768px) {
.container {
max-width: 100%;
padding: 40px 20px 20px; /* 确保在小屏幕下也有足够的上内边距 */
}
body {
font-size: 16px;
}
table {
font-size: 14px;
}
.search-container {
display: none; /* 隐藏搜索框 */
}
}
/* 滚动条样式 */
body::-webkit-scrollbar {
width: 0px;
}
body::-webkit-scrollbar-thumb {
background-color: rgba(136, 136, 136, 0.3);
}
body::-webkit-scrollbar-track {
background-color: rgba(246, 246, 243, 0.3);
}
/* 固定在顶部的样式 */
.header-top {
position: fixed;
top: 0;
width: 100%;
background-color: #fff; /* 背景色与页面背景一致 */
box-shadow: 0 2px 3px rgba(0,0,0,0.05); /* 添加阴影效果 */
z-index: 1000; /* 确保在其他内容之上 */
padding: 5px 10px; /* 添加内边距 */
box-sizing: border-box;
}
.header-links {
display: flex;
align-items: center;
justify-content: space-between;
}
.header-links a {
color: #000;
text-decoration: underline;
margin: 0 10px;
}
.header-links a:hover {
color: #000;
}
.search-container {
flex: 1;
text-align: center;
}
#searchBox.search-form-input {
width: 752px; /* 搜索框宽度 */
padding: 4px;
border: 1px solid rgba(0, 0, 0, 0.15); /* 边框透明度 */
border-radius: 4px;
font-family: "微软雅黑", Arial, sans-serif;
font-size: 16px;
}
#qrPopup {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
background: white;
border: 2px solid #ddd;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
z-index: 1000;
}
#qrPopup img {
max-width: 100%;
}
#qrPopup .close {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
font-size: 20px;
color: #aaa;
}
#qrPopup .close:hover {
color: #000;
}
.overlay {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
z-index: 999;
}
/* 底部备案号样式 */
.footer {
position: fixed;
bottom: 0;
width: 100%;
background-color: #FFFFFF;
text-align: center;
padding: 10px 0;
border-top: 1px solid #e7e7e7;
}
.footer a {
color: #000;
text-decoration: none;
}
.footer a:hover {
text-decoration: underline;
}
</style>
<?php $this->header(); ?>
</head>
<body>
<!-- 固定在页面顶部的部分 -->
<div class="header-top">
<div class="header-links">
<a href="<?php $this->options->siteUrl(); ?>"><?php $this->options->title() ?></a>
<div class="search-container">
<input type="text" id="searchBox" class="search-form-input" placeholder="">
</div>
<a href="javascript:void(0);" id="aboutMeLink" class="about-me-link">关于</a>
</div>
</div>
<div class="container">
<!-- 内容部分 -->
<div id="qrPopup">
<span class="close">×</span>
<img src="https://picture.baicai.online/wx.png" alt="QR Code">
</div>
<div class="overlay"></div>
<?php
if ($this->is('index')) {
$this->widget('Widget_Contents_Post_Recent', 'pageSize=10000')->parse('{year}/{month}/{day} <a href="{permalink}" class="post-link">{title}</a><br>');
} else {
if ($this->is('category')) {
$this->widget('Widget_Archive@index', 'pageSize=10000&type=category', 'mid='.getCategeId($this->getArchiveSlug()))->parse('{year}/{month}/{day} <a href="{permalink}" class="post-link">{title}</a><br>');
} elseif ($this->is('post') || $this->is('page')) {
?>
<article>
<h3><?php $this->title() ?></h3>
<hr>
<div class="post-content">
<?php $this->content(); ?>
</div>
</article>
<?php
}
}
?>
<a href="javascript:window.scrollTo(0, 0);" target="_self" id="top"></a>
</div>
<div class="footer">
<a href="https://beian.miit.gov.cn" target="_blank">豫ICP备2023024837号-2</a>
</div>
<script>
// 显示二维码弹窗
document.getElementById('aboutMeLink').addEventListener('click', function () {
document.querySelector('.overlay').style.display = 'block';
document.getElementById('qrPopup').style.display = 'block';
});
// 关闭二维码弹窗
document.querySelector('.overlay').addEventListener('click', function () {
document.querySelector('.overlay').style.display = 'none';
document.getElementById('qrPopup').style.display = 'none';
});
document.querySelector('#qrPopup .close').addEventListener('click', function () {
document.querySelector('.overlay').style.display = 'none';
document.getElementById('qrPopup').style.display = 'none';
});
// 初始化灯箱效果
jQuery(function($){
$("img[src$=jpg],img[src$=gif],img[src$=png],img[src$=jpeg],img[src$=bmp]").addClass("spotlight").each(function(){
this.onclick=function(){
return hs.expand(this);
}
});
});
</script>
<?php $this->footer(); ?>
</body>
</html>
推荐搭配的插件:

| ExSearch | Typecho 前端搜索插件 本插件提供搜索实时响应、高亮功能。 | Typecho-Plugin-ExSearch-master.zip |
| NicePdf | NicePdf一款pdf预览插件 | NicePdf1.0.5.zip |
| Qiniu File | 将 Typecho 的附件上传至七牛云存储中。源代码参考 & 注册七牛 | upload_qiniu.php.zip |
| Tinymce | Tinymce 编辑器 ,基于Tinymce5.10.0版本制作 | Tinymce-main.zip |
| VidoeShowFree | 秀视频免费版,通过短代码的方式便捷的插入视频播放器,支持调用各大影视平台iframe播放器,要求Typecho1.2.0版本及以上 | VidoeShowFree.zip |